How to Choose Best Perfect Fonts for Your Blog: Expert's Guide
Being a blogger you might come across various issues every day, one of them is how to choose Perfect fonts for blog, or which font design is best for Blogging and why fonts Important.
Table of Contents
ToggleAfter you have successfully designed your blog, the main challenge remains in choosing the best suitable font for your blog, it seems an easy task though but it is not. for this, you have to understand what is the font psychology?
Font is an important and basic thing in writing and once you have selected the theme and design for your webpage’s layout the font becomes a crazy thing to set up.
First impression is the last impression and in case of an article or blog the fonts remain the first impression and choosing the incorrect fonts for blogs can bring negative impressions. So, choose your font correctly.
How and what fonts you choose for your blog or website is really important as it helps you to connect with your readers and understand how this works is a must for all bloggers, with my expertise of designing, I will suggest you factors to consider while choosing fonts for website.
You May also like: Make Money from blogging

What is Typography?
If you want to be a budding brand, or establish yourself within this growing industry of blogging then you must learn about typography.
Typography is key to non-verbal communication. This remains true when you choose your brand’s icon or logo or deliver handouts, flyers, and other non-verbal communication tools that connect to your end user.
In simpler terms, Typography is both science and arts as it is purely based on scientific calculations and philosophy.
Type is a way of arranging and designing letters that seems creative and is easily digested by your users and hence is an art too. However, how you amalgamate both science and arts in an effective way to create a meaningful relationship is tricky.
You May also like: Keyword Research for SEO

Why are Fonts Important?
You must be well aware that every profession is easily distinguishable by its uniform, for example a policeman, a firefighter, a doctor have their own uniform.
Similarly different types of fonts play a significant role in your brand’s proper and effective recognition and building its character. As each font has its own distinctive character and has a scientific and artistic appeal to it.
I hope you are now aware of the importance of fonts as it is a language that has its own unique meaning and psychology that drives it. firstly, Determine your blog’s personality.
Fonts make people laugh, cry, react, and have other emotional and psychological behaviour associated with them. Brands and organizations often offer premium and rich experiences just by flaunting their users with these typography and fonts.
If you want to build a relationship with your user or audience then fonts play an integral part in that connection.
Fonts are important while you want to address your consumers or users’ queries. Fonts have helped creative experts convey multiple complicated information, ideas, and concepts in the simplest form possible.
You May also like: Secret of writing SEO friendly article

Types of Fonts/ Font Category?
There are thousands and millions of fonts that are used across various non-verbal communication tools. But have you ever wondered why so many fonts are in use today?
Well, every font has its use and a distinguished character that helps it achieve its role.In that case even if you select a font and use it in your blog, if it doesn’t have the proper appeal it will not fulfill its role or will do justice to the opportunity it is being provided. Let’s discuss in brief about the types of fonts.
Serif fonts : Do you know when you should use a serif font ? Serif is one of the most common fonts that you have heard again and again while typing. It is one of the oldest types of fonts that is in use since the 1400s, it is distinguished into four different sub-categories and was inspired by the calligraphy of the time.
Serif Fonts are easy to read and straight and quite popular since ages due to their extensive use in newspapers, books and magazines. It is used to build authority, convey any important message or show class, history, or quality. Some fonts that fall under Serif Fonts category are EB Garamond, Roboto Slab and Merriweather.
Sans serif fonts: Slab Serif fonts is one sub category of Serif Fonts that appeared in the 1800s and is categorized by thick, block and traditional design that is vertical in nature. Slab Serif style is eye-catching in nature and has a bold and modern character that is mostly used to design posters and has a casual approach to it.
Slab serif font: Slab Serif or Square Serif is also one commonly used font and a subcategory of the Serif font that started emerging in the late 1800s. The Font has an iconic angle and curve that make the Slab-serif an easy to distinguish font. Many brands today use a Slab-serif style font to their unique advantage, and bold typeface allowing them to stand out from others.
Script fonts : As the word Script denotes, these fonts or typefaces are based on regular handwriting and mimic them very closely, they are fluidic in nature and seem like a stroke created with handwriting.
They are generally used in displaying any artistic or trade printing, or logos and are commonly avoided for writing purposes. Alex brush, great vibes, Lobster, Allura and Kaushan are some well known script fonts.
Display fonts : Display fonts are generally being used to help formal or informal designs. Display fonts often make them to the headlines or headings due to their individual, unique and expressive and powerful character.
Display typefaces are more eccentric and have variable designs that offer great contrast to the simple, and composed typefaces generally used for body text. These typefaces were a common practice in print but have become more popular after extensive use in digital platforms.
Decorative fonts : As the name itself suggests, Decorative Fonts are used for ornamental purpose and are advised to be strictly avoided for writing or in use in the body, they are generally stylish and large in size that possess a unique and bright typeface. They are used in Headings or titles to offer a contrasting effect.

What do you mean by Font Psychology?
Let’s suppose, what will happen if you wear the same dress to a party, school, college or work or to your regular gym classes.
That is weird, as you have a different set of dress or uniform for all your works, this is similar with your fonts too. They also have unique character and perception in the minds of the audience as they convey a unique message and should be used accordingly.
As before mentioned, Font Psychology remains a key integral part of designing or choosing the fonts of your choice for the blog or website you serve.
We Human Beings are affected by a Picture Superiority effect that means we are more likely to remember a picture and react to it. Brands also do the same thing.
Brands across the world are measuring various psychological behaviours and using those statistics to design better user experiences in every minute way. We users automatically react to the way we view information and perceive in the same way.
These decorative fonts trigger various emotional observances at multiple levels.
We touched on the topic earlier that how font Psychology affects and impacts our audiences in various ways.
You May also like: On-page SEO techniques

You as a user or audience have already noticed this effect earlier. For Eg. if you read a business magazine that has Comic Sans or other playful fonts then you will probably not find it unprofessional. However, a similar website with formal Serif fonts may sound more strong and formal.
Font Determines your blog’s personality and makes it stand out among other brands. It means the colors, shapes, and other things associated with the font or even the logo of your website works in a sequence and relates to each other in a harmonious way while displaying the brand’s unique identity.
Font Psychology is also helpful in various ways, as Font’s Identify your target audience and helps you communicate more strongly.
You need to get the brand name, colors, and even the iconography around your logo perfectly right as any wrong font could destroy the credibility associated with your brand.
How to Choose a Font for your Website?
Various websites are run on various concepts, some offer profitable service some are non-profitable, while most of the profitable websites offer their own custom font, the ones which are low on budget or non for profit demand using the already available fonts.
You must have noticed that websites across the internet such as eg., e-commerce, college, school, government, informational or entertainment all have a set of various emotional and unique font typography. Font Psychology remains a major determinant in this.
With an example I would like to explain how this works: Starting with one of the most traditional ones, the popular serif fonts reflect heritage and class, which reflects trust and respect making them perfect for brands that revolve around non-profit or any luxe business that offers integrity and grandeur.
You May also like: Blog Submission in SEO

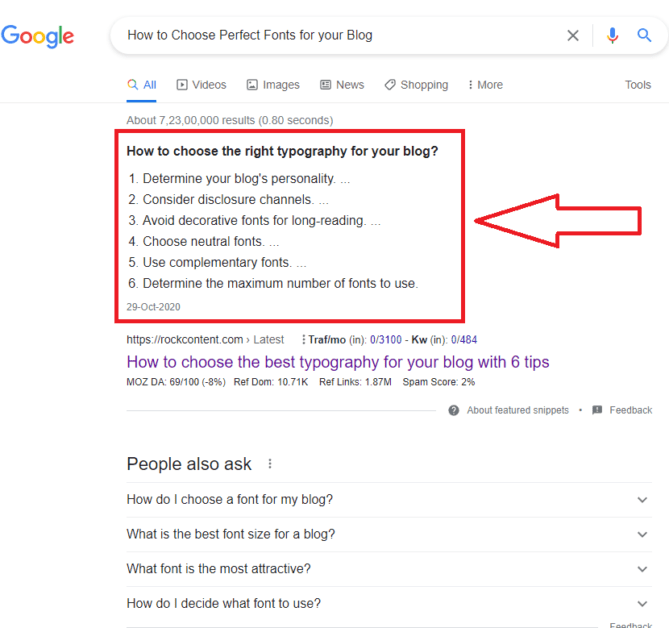
How to Choose Right font for your Blog?
If you want to find the right font for your blog then you need to understand your target audience and act uniformly. You need to also determine what fonts bloggers choose when they work on various blogs and cater to niches.
Most modern bloggers choose the Script fonts which are generally fancier than the serif counterparts. They prove to be more idealistic, and elegant and have more creativity thanks to their hand-written style that triggers creative emotions.
Best Font Size for Blog?
There is no hard and fast rule for any font size, however, it should not affect the decency of your blog and need not look cluttered. The size of your fonts also triggers various emotions, depending on the size, the fonts can be polite, strong, quiet, and recreational in all manners.
Although everything has a specific guideline to it and that recommends that font-size 16px is a good size to start with for your blog’s body content.

How to Pair Fonts ?
If you are a designer then you must have come across this term or question. There is nothing complicated about this term but it has to deal with the scientific execution of fonts design.
As per nature’s law, opposite things attract each other and this is also the case with fonts.
Now when you are using fonts for your blog, you need to use a combination of fonts that makes your page look attractive and readers love to read it without any stress.
Well, you need not be a professional designer to apply this as I am going to tell you how this actually works.
Choosing the right fonts for your blog can mean a lot as then you can differentiate between a compelling, attractive design and a dull and boring one.
Combination of fonts work in contrast as so you can combine a bold and a thin, big and small, thick and thin font format. For Example if you combine a Serif font with a Sans Serif font and use contrasting sizes.
You May also like: Find Great Content for Blog
Best Font Size for Website Headings?
Headings are important and trigger the first behaviour among your user and audience, it is suggested that larger and medium-large headings are best for any website or blog as it involves much of the website’s character.
Do note that Headings can be large enough as 24px to 28 px but you need to keep your subheadings intact to 20px or 18 px a 2 size smaller subhead offers better contrast and sizable decency.
Conclusion
So, in this article, you have learned about the various fonts and how you apply the best font for your website, and other similar details regarding fonts and typography. Now you need to apply this to your practical setup and learn by doing.


